This article is more than 1 year old
What's in your toolbox? Why the browser wars are so last decade
The new reality of picking a web winner
That leaves Firefox and Chrome
These two have been one-upping each other in developer tools for some time now, creating an unprecedented cornucopia of riches for web developers. The Firefox add-on Firebug deserves credit for getting this dev tools arms race going, but Firefox's native tools are now every bit as powerful as what you'll find in Firebug.


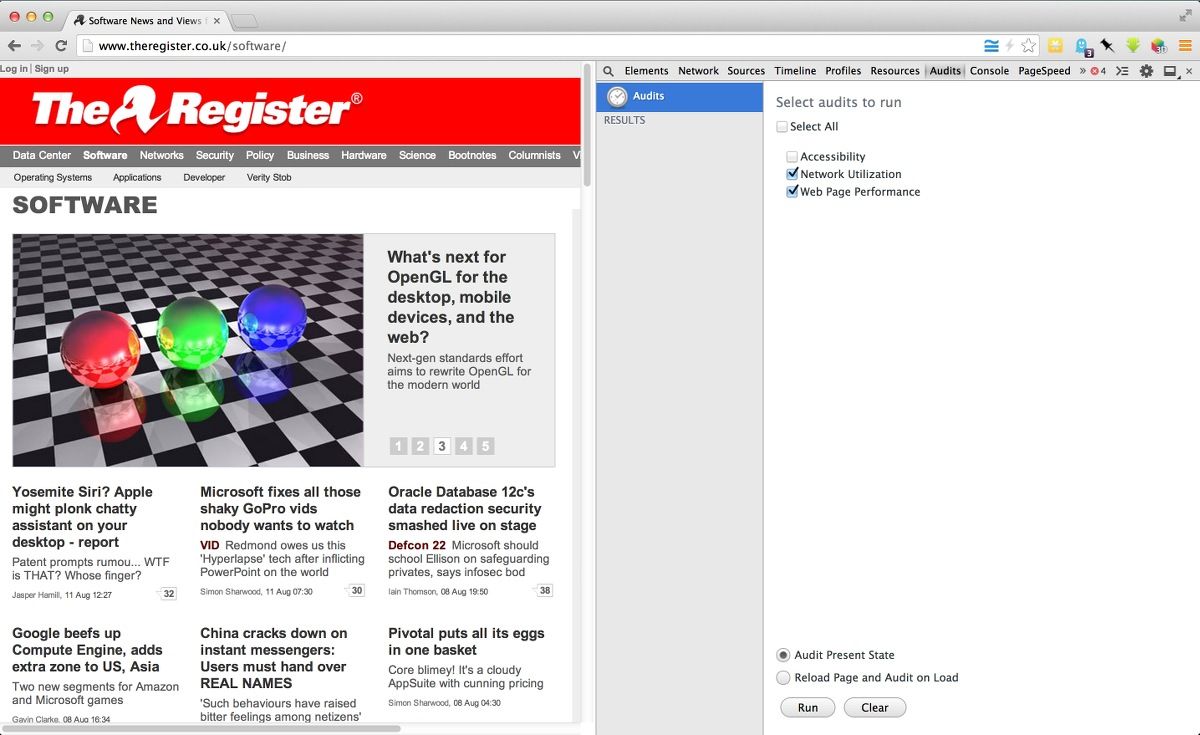
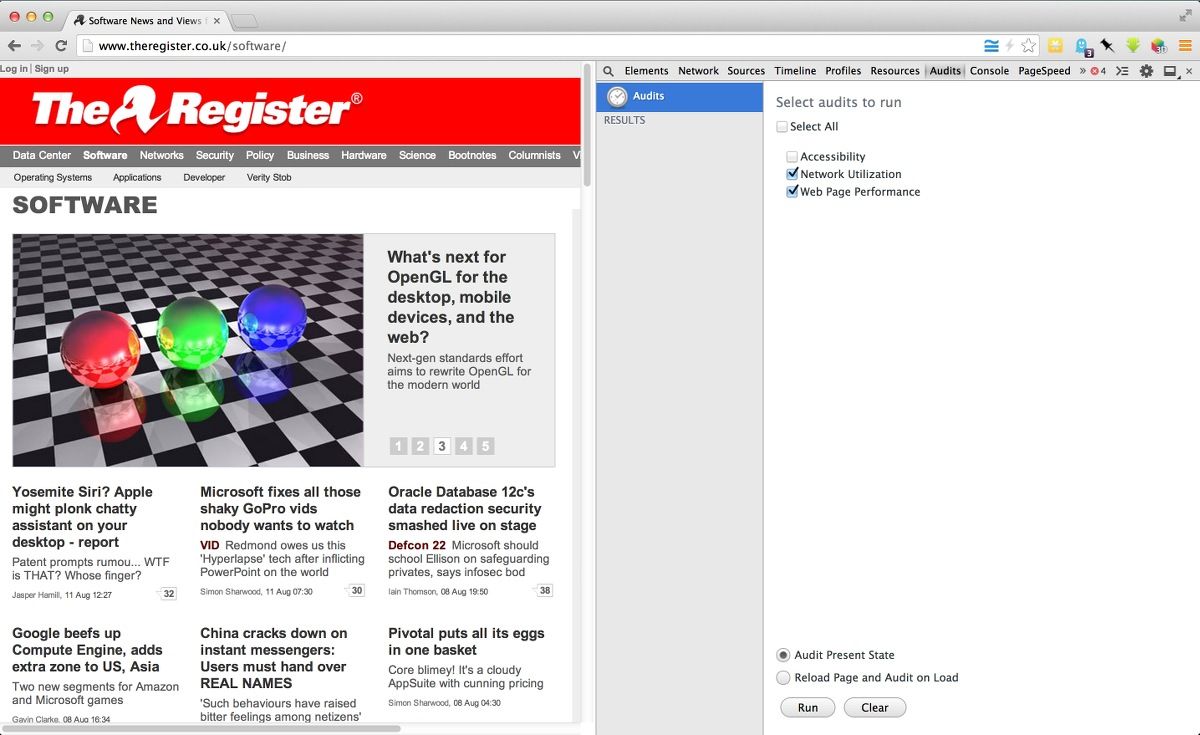
Chrome's audit feature lets you find ways to speed up a page (click to enlarge)
Among the tools you'll find in both are the "web inspector", which allows you to view sources and see the corresponding CSS rules for any element in the DOM. For the most part, Firefox and Chrome are about the same here although Firefox offers a breakdown of the web fonts used on the page and currently the stable version of Chrome does not (pre-release versions of Chrome have added this). On the other side Chrome offers a separate tab for all the JavaScript event listeners on the page. If you're working with JavaScript a lot Chrome has the edge here.
The next tool both share is the Console, which shows any JavaScript, CSS or other errors on the page and allows you to type in raw JavaScript commands. Chrome and Firefox are pretty evenly matched here, though Firefox's console is a little easier on the eyes thanks to some extra padding around elements and colour coding. Both make the Console available within any other panel as well.
The two are pretty close on the Network panel as well, which shows information about each element that the page loads. Chrome has two nice features not found in the current version of Firefox - a button to toggle the cache for the page and a button to preserve the log so you can see how repeat loads change with caching.


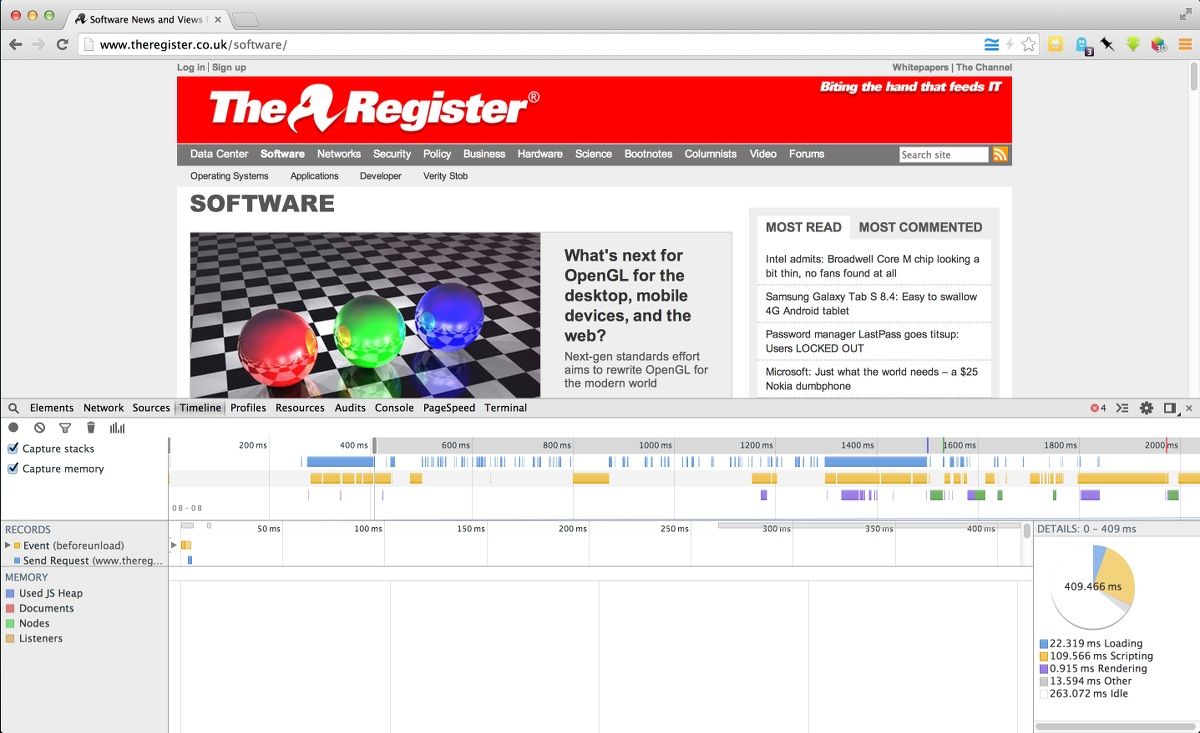
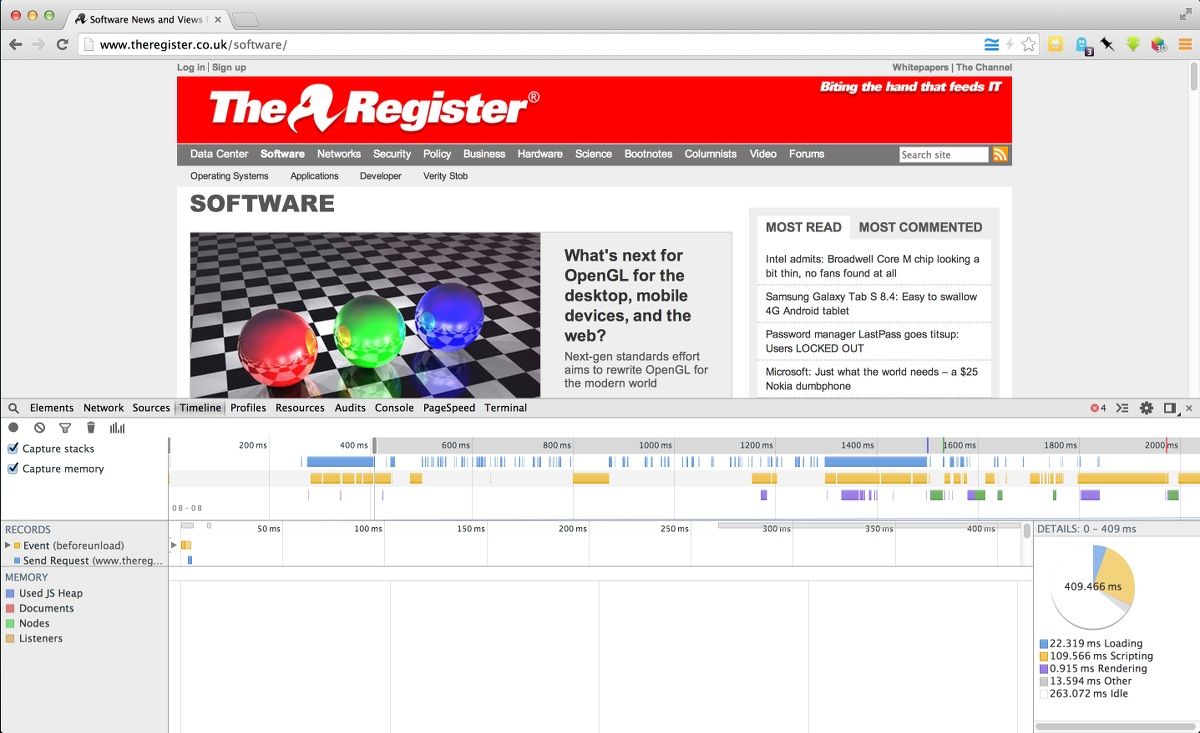
Timeline in Chrome records every event processed by the browser (click to enlarge)
Chrome has two big elements Firefox lacks - a timeline view that records every event the browser processes and an Audits panel that will let you know ways you could speed up a given page. The Timeline panel is an invaluable tool for speeding up JavaScript based apps and gives Chrome the edge if you're a JavaScript developer.
Firefox on the other hand has a couple things lacking in Chrome, including a very nice built-in "responsive design mode" that allows you to change the viewport size without resizing your browser window. You can also rotate the viewport, simulate touch events and take screenshots at various viewport sizes.
Firefox also offers a nice color dropper to quickly grab any color on the page and a button for taking full-page screenshots. There's even a handy 3D mode that displays the DOM as if it were layers of a cake.
In short, if you're a web designer working on responsive sites, Firefox is your best bet.
While comparing the default tools means Chrome/Opera are better for JavaScript developers and Firefox is better for designers, all the missing features of each can be found in third-party plugins. Want a responsive design mode in Chrome? It's coming, but in the mean time you can use a JavaScript bookmarklet like Viewport Resizer. There's really no way to get the 3D view, but there are plenty of screenshot apps in the Chrome Web Store.
On the other hand if you need better JavaScript tools in Firefox you can install Firebug. Firebug itself can also have add-ons, adding another layer of possibilities. For example you can make up for Firefox's lack of audit tools by using the YSlow add-on.
So bottom-line time: who is best out of Firefox and Chrome? Afraid I’ll have to play it even Steven here as, personally, I think the answer is both.
When I'm working on making a site responsive or other visual tasks I use Firefox. If I need to debug JavaScript or profile a web app for speed I turn to Chrome. The best news for web developers is that both are adding new tools at a startling pace.
Given the current pace of development and the pressures at play, then your current favorite doesn't have what you want just wait six weeks. ®
