Original URL: https://www.theregister.com/2008/07/02/inside_sproutcore/
Is SproutCore worth the Flash and Java iPhone snub?
Shows promise, reveals limitations
Posted in Channel, 2nd July 2008 05:02 GMT
A little-known open-source project became the subject of intense interest recently, following a session at Apple's developer conference in San Francisco, California. That project? SproutCore.
Apple offered to show WWDC attendees a way to deliver a "first-class user experience and exceptional performance" in web applications using HTML 5 and SproutCore, a platform-independent, Cocoa-inspired JavaScript framework.
Put this together with Apple's aversion to Adobe Systems' Flash or Sun Microsystems' Java on the iPhone, and it seems plausible SproutCore will be Apple's official route to Rich Internet Applications (RIAs) on its increasingly popular phone. There's even more room to conclude this, given SproutCore appears to be used in Apple's MobileMe service.
It's time to take a look at SproutCore.
It turns out that SproutCore is not just a JavaScript framework. It is also a set of development tools, written in Ruby, that generate HTML and JavaScript from templates. The project also includes a test framework and a build tool that generates optimized code ready for upload to a web server. A SproutCore application is deployed as static files; Ruby is not used at runtime.

SproutCore in Apple's MobileMe - is it for you, too?
OK. Let's not get carried away with the facts SproutCore is open source, it uses JavaScript, and Ruby, and that it works on the iPhone. SproutCore is a work in progress. Internet Explorer is not properly supported, and although IE7 at will be supported soon, SproutCore framework co-founder Charles Jolley has said IE6 may never be catered for. That is understandable, bearing in mind the quirks of IE6, yet Microsoft's obsolete browser still has a 27 per cent market share, according to the latest figures from HitsLink.
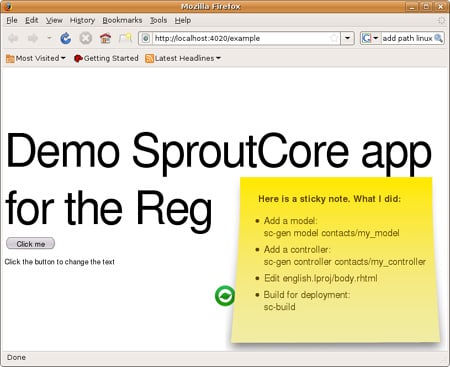
Windows is not ideal for developing with SproutCore either, because of differences in the build environment, path structure, and the use of symbolic links. I used Ubuntu Linux, running as it happens on Windows Vista in VirtualBox. The prerequisites are Ruby, Rubygems, and a standard set of build tools, all of which let you install SproutCore with a single command: gem install sproutcore. Alternatively, it runs nicely on a Mac.
That aside, creating a "Hello World" application in SproutCore is a trivial task. A single command generates a skeleton application, with resources neatly arranged into several folders. SproutCore uses a Model View Controller (MVC) architecture. Each web page has its own folder, with sub-folders for models, views, controllers, tests, and language resources. A SproutCore page may be an entire application, since it leans towards the desktop model, in which many actions are possible within a single window.
In the language folder is body.rhtml, where you can start adding content. Here is a label:
<%= label_view :my_label, :tag => 'p', :bind => { :value =>
'Example.detailController.sMessage'} %>
This code is actually embedded Ruby syntax, which SproutCore parses using the Erubis library.
In this case, the value of the label is bound to a property of the detailController class. SproutCore has already generated this class, in the controllers folder, so to get this working it is only necessary to add the property:
sMessage: 'Some text here'
This is a true bound control. If the property changes at runtime, so does the text of the label. Even better, SproutCore supports observers. Write a JavaScript function, and add the following to the end of the declaration:
.observes('someProperty')
Now the function fires whenever that property changes.
There are more good things in SproutCore. The framework talks JavaScript Object Notation (JSON) for exchanging data with a server, and has its own in-memory database called SC.Store. The SC.Record class has built-in methods for RESTful communication with a server. You can use validation classes with input controls.
There is a range of stylish user-interface objects, including a grid, a list and a tab view; and there is support for drag-and-drop. A test framework and test runner are integrated into the development tools. It also makes use of the jsdoc toolkit, to enable documentation to be generated from comments in your code. SproutCore builds on Prototype for cross-platform support, so it will not be entirely unfamiliar to Prototype users.

SproutCore springs to life
On the negative side, the SproutCore documentation is thin, the project is unfinished, and it does not feel ready for mainstream use. Still, it has huge promise and should mature rapidly now that it has the support of Apple and the attention of others.
In a recent mailing list post, Jolley explained the SproutCore philosophy. "It is designed around a different architectural model than most web apps," he said. "It's closer to a client-server model than a web-server model. You download an application written in JavaScript to run in the browser and then it communicates with your server via AJAX."
It may suit Apple in its battle to keep runtimes out of the iPhone, but do the rest of us need SproutCore, or is it inviting trouble, delivering a tangle of JavaScript to the client rather than using a trusted runtime like Flash or Java?
Instinct says the latter, but SproutCore makes an impressive case for at least considering the AJAX alternative.®