Original URL: https://www.theregister.com/2007/03/28/lift-off-apollo/
Lift-off for Adobe's Apollo
One giant leap for webapplicationkind...
Posted in Software, 28th March 2007 12:50 GMT
(P)review There was a bit of a buzz in the air on Monday when Adobe rolled out the first public alpha release of its Apollo desktop internet application client – along with a whole truckload of developer tools and documentation.
Apollo is an interesting proposition, a platform that mixes Flash (though you do need to use code that's written to use ActionScript 3.0 and the new AVM 2.0 virtual machine), PDF, and HTML. The Apollo runtime is a host for .air applications and is built on code that mixes Adobe's Acrobat Reader, the Flash 9 Player, and a standards-compliant HTML rendering engine based on Apple's WebKit.
The main difference between the Apollo runtime and all these components running in, say, WebKit browsers like Safari or Swift, is that there's no browser window and that the application gets direct access to your hard disk. It can read and write files, as well as using persistent storage. It even gets access to some of your hardware – so you can use Apollo to work with images from a web cam. In fact, there's already a demonstration application that mimics Apple's Photo Booth webcam tool.
So what's the developer experience like?
The good news is that Adobe has learnt the lesson of Macromedia's Central, and has given developers several different routes to building applications – without locking you into someone else's business model.
The first part of the good news is that Adobe has sensibly chosen to build its development platform on top of its existing Flex Builder. Flex turned Flash from a timeline driven animation tool into a developer friendly platform, where you could write as much code as you wanted. It's not surprising that Apollo goes down the same route – after all, this is a desktop application platform, albeit one for building internet-connected applications. Like Flex, Apollo also has a handy standalone compiler so you don't need the full Flex Builder to build Apollo applications – though you won't have access to Flex Builder's graphical design tools. There's another advantage to using Flex Builder with Apollo, as it gives you much needed debugging and trace tools.
Neither Flex Builder, nor for some reason the Flex updater, are available through the Eclipse IDE's built-in update tool. Still, we have web browsers; and 250MB of updaters and installers later, I've got an Apollo development environment up and running.

Flex Builder now lets me create an Apollo project, and I can use the existing Flex controls and a set of new Apollo controls to build my Apollo application. There aren't many Apollo-specific controls yet, and the development kit mainly focuses on file system tools, as well as providing an HTML rendering object.
As Apollo is a new tool, and a new way of working for anyone who's used Flash to build web applications, Adobe has provided plenty of documentation. The HTML-based documentation walks you through several simple applications, adding more and more complex functions with each worked example. There's also plenty of set up information as you can build your first Apollo applications in an HTML editor using JavaScript. HTML code requires hand-built XML files to control how your code is packaged in a .air file.
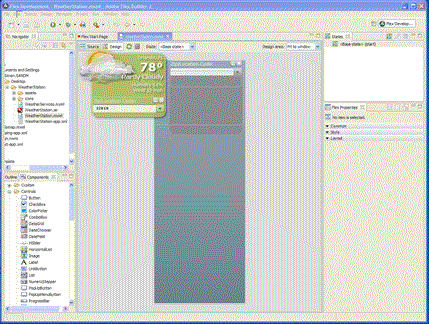
It's certainly well worth spending plenty of time looking through the sample code provided with the Apollo documentation. This will help you get started and shows you some of the tricks and techniques you'll need when working with Apollo. Once you've finished with the basic tutorials, the weather station sample shows many of the more advanced features, including coloured transparent windows and irregular window shapes.
One key feature that Apollo offers developers is cross-platform window controls. On a Windows machine, an Apollo application can look like a Windows application, or like OS X code on an Apple Macintosh. Alternatively, you can use Apollo's own chrome tools to build irregular windows – and even add transparency and alpha-blending effects. Apollo windows can mix vector and bitmap graphics, so you can experiment with your own UI. This is a similar approach to Microsoft's WPF – though here it gives you a lot more cross platform capabilities than the browser-hosted WPF/e. The alpha does have some limitations – including no support for drag-and-drop, and issues with using Flex components in multiple window applications.
The file system tools are an important feature, but if you've used JavaScript you'll find the basic ActionScript commands familiar. There are also a set of Flex filesystem controls, which will help simplify developing applications that need access to a host systems file system. Adobe has done a good job of abstracting Apollo's file tools so that it can work with both Windows and OS X file systems.
There's still a lot of work to be done. Apollo's PDF support is currently missing, so we'll have to wait for future releases to see just how we'll be able to use PDF in our Apollo applications. While Flex makes an excellent host for the development platform, it's not as designer friendly as the rest of Adobe's creative tools. With a major refresh of its web development suite due next week, there's probably not much scope for Apollo development features to appear there – though there is the possibility of extensions and future updates (and, of course, a version of Flash that - hopefully - will work with ActionScript 3.0 and will also play well with Flex).

This is definitely alpha code (so perhaps you may want to look at the video demonstration of a rich eBay-branded Apollo application here).
Even so, it's going to help you get to grips with what promises to be an interesting – and useful – alternative to the traditional web application. The learning curve will be shorter than you might expect, especially if you already have experience with building CSS/HTML/JavaScript applications – and, of course, if you're using Flex you'll have a head start.
The next few test releases are going to be interesting as Adobe adds features and controls and gets rid of some of the nastier bugs. However, by the time the code ships we should see something akin to the original promise - a new way of bringing internet experiences to the desktop.
Download the Apollo Alpha here (registration needed). ®