This article is more than 1 year old
Faster, more private, easier to read: My 2014 browser wishlist
Five features for developers users
Need for speed
Nearly every browser already knows which sites you visit most frequently, it's how browsers populate their little "speed dial" features. The only difference is that instead of just remembering them, they also cache their stylesheets and other data. As with the speed dial idea there should also be a way for users manually add sites to the preferred caching list, but that could be well buried for advanced users. The primary mechanism would be totally transparent to the user.
Browsers already do heavily cache sites, at least to a certain extent. For example, instead of downloading the stylesheets, each time the browser just fires of a quick request to check if anything has changed since the last time it downloaded the stylesheet. Currently the browser does this for all sites, but the cache is a fixed size, which means sites with tons of data can force the browser to flush out other sites.
Preferred caching would ensure that the browser never flushes out the caching for your favorite sites. It also ups the caching ante a bit to eliminate even the quick resource check. Instead the stylesheets are treated as a local asset and load much faster, without any network requests (sites can bust this caching by renaming resource files).
As speed guru Steve Souders writes regarding preferred caching, "A key factor for getting web apps to perform like desktop and native apps is ensuring that their static content is immediately available on the client." That's exactly what preferred caching enables.
As Souders notes in an older blog post outlining the concept, Internet Explorer already does this, as least to some degree, but what would be really nice is if this caught on with mobile browsers.
A responsive image solution
Most users have probably never heard of responsive images, but everyone wants this one - developers and users alike - because everyone wins when sites load faster.
Simply put, there should, be a way to deliver smaller images to smaller screens and limited bandwidth devices and larger images to devices that warrant them.
The hard part turns out to be a very complex and tricky thing to solve with many different possibilities on the table.
There have been numerous proposals for how to solve the problem and browser makers and web developers have been working on the problem for over a year now with no real solution yet in sight.
I happen to be rooting for the Client Hints proposal, but anything is better than nothing.
Reader view AKA: Saving developers from themselves
Just as browsers should protect our privacy, so they should also make the web a less reader-hostile place.
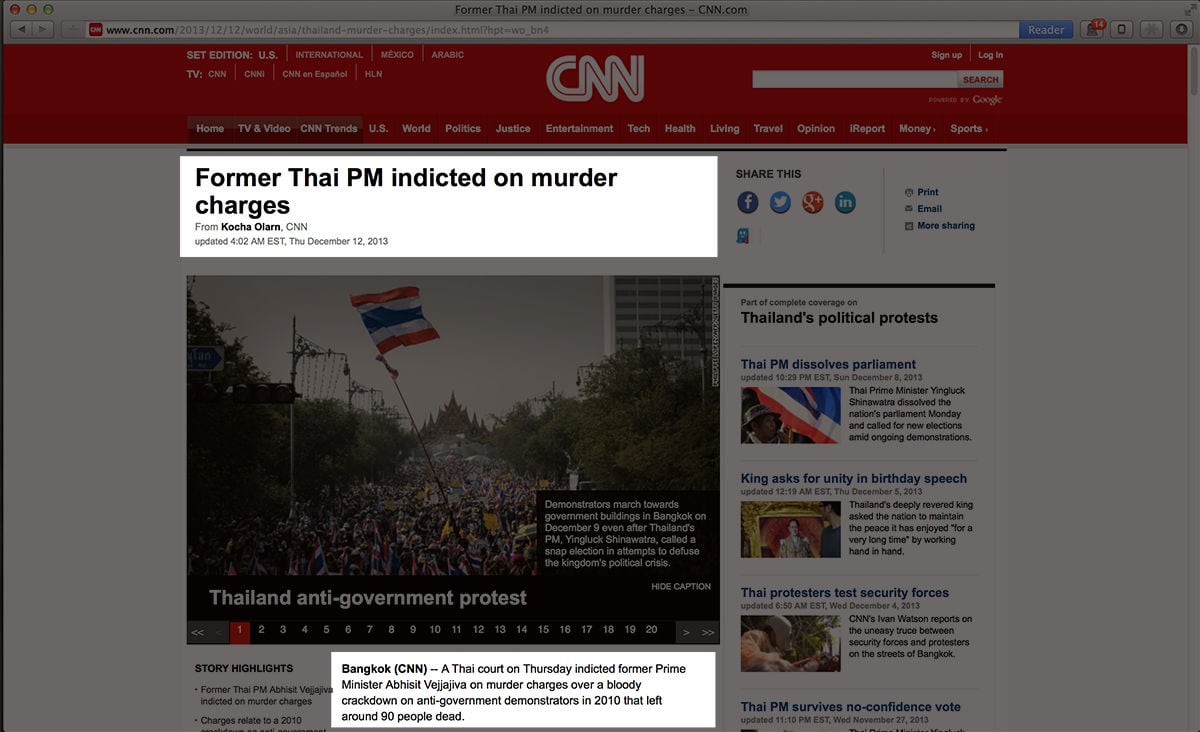
I'm currently on a 15-inch laptop and when I visit, for example, CNN.com to read an article very little of the screen is actually devoted to the article - see below.

CNN: you iz doing the readable web wrong
It's become such a running joke that there are whole websites dedicated to pointing out this bit of design idiocy.
A "reader mode" fixes the problem by extracting the main content and then reformatting it with some nice clean, readable type. It's especially nice on mobile devices where screen space is limited and small fonts are even harder to read.
Apple's Safari already does this wonderfully; Chrome, Firefox and IE – they just copy it (Firefox has on mobile, but not on the desktop). If you don't want to wait for browsers to add this feature, you have to go to the extra effort of installing extensions like iReader or just use the Instapaper bookmarklet.
Universal sync tools
This is purely a pipe dream, but it would be nice if open tabs and browsing history synced across browsers. In the course of a usual day I end up using Chrome and Safari on my Mac, Opera on my Android phone, Safari on iOS and Chromium on Linux. Is it so much to ask that some mechanism might give me access to my open tabs across browsers and devices? Perhaps a universal format along the lines of bookmarks files, combined with Dropbox, could solve this problem.
Conclusion
There are other things it would be nice to have - an easy and universal way to turn sites into "apps" for instance, something that can still be cumbersome on mobile platforms. Or perhaps some more fine-grained ways to control how much data is downloaded when you're on constrained mobile connections.
What's perhaps most encouraging is some of the features I’d like to see are today via some third-party tool. Many features we take for granted today began life as third-party tools. Others, like privacy, meanwhile are a work in progress, it seems.
Let’s just hope more of the features I, and you, would like to see end make the final cut. ®
