This article is more than 1 year old
Visual Studio 2013: 50 Shades of Grey not a worry for MONSTER dev TOOL
Improvements all 'round, but buggy on cloud and devices
Review How good is the latest iteration of Microsoft’s monster development tool, Visual Studio 2013?
Visual Studio is the product that has to follow all the twists and turns of Microsoft’s developer story. Unlike Visual Studio 2012, which introduced a controversial makeover that removed most of the colour from the IDE, this is a relatively minor update, though the size of the product is such that there are still notable changes.
Visual Studio is loosely coordinated with new versions of Windows, making this the Windows 8.1 edition. The .NET Framework moves from version 4.5 to 4.5.1 and you will hardly notice.
The recently released Visual Studio 2013 introduces a new application type called a Cloud Business App. This brings together the LightSwitch rapid application builder and the Office 365 cloud platform.
LightSwitch, introduced in 2010, allows you to define data tables using a simple visual designer, and then generates screens for viewing and editing the data. The original version built Silverlight clients, but the latest incarnation supports responsive HTML clients. You can add snippets of code, using JavaScript on the client or C# on the server.
A Cloud Business App throws SharePoint or Office 365 into the mix. Lack of documentation and perplexing deployment dialogs spoil the ease of use, as does a bug which prevents the saving of data in debug mode, but I was eventually able to deploy a simple app to an Office 365 team site.
Cloud Business Apps are interesting for a couple of reasons. One is that building line of business applications on Microsoft’s platform is in some respects harder today than it was 10 years ago, hence the LightSwitch focus on easy development. Secondly, Office 365 and Azure now form a more strategic platform than the Windows client, since they are cloud-based and can support cross-platform clients.
Are Cloud Business Apps good enough to use, though? They fall more in the “promising” category, with missing features (no reporting for example) and an odd combination of simplistic tools and underlying complexity.
Most developers will fall back to the tried-and-trusted ASP.NET, for which Visual Studio now offers a unified project template sometimes called One ASP.NET. Select a new ASP.NET project and you can check the features for which you want support, mixing and matching from Web Forms (the old way), MVC (the new way), Web API (for a web services application), and unit tests. You can also choose an authentication option ranging from internal accounts and Azure Active Directory (which works with Office 365) to traditional Windows intranet.
A scaffolding framework has been added to ASP.NET in Visual Studio 2013, for code generation based on a data model. There is also a new HTML editor with IntelliSense code hints for frameworks including JQuery UI and AngularJS, and an editor for CoffeeScript (which compiles to JavaScript) and LESS, which extends CSS.
In Visual Studio 2013, Microsoft has successfully simplified deployment to Azure, so you really can have your web application publicly accessible on an Azure website in moments. Azure deployment is based on publisher profiles, which the deployment wizard can retrieve automatically after you authenticate with an Azure account. Choose Web Deploy, hit Next, hit Publish and there it is; a great way to impress clients with a quick prototype.

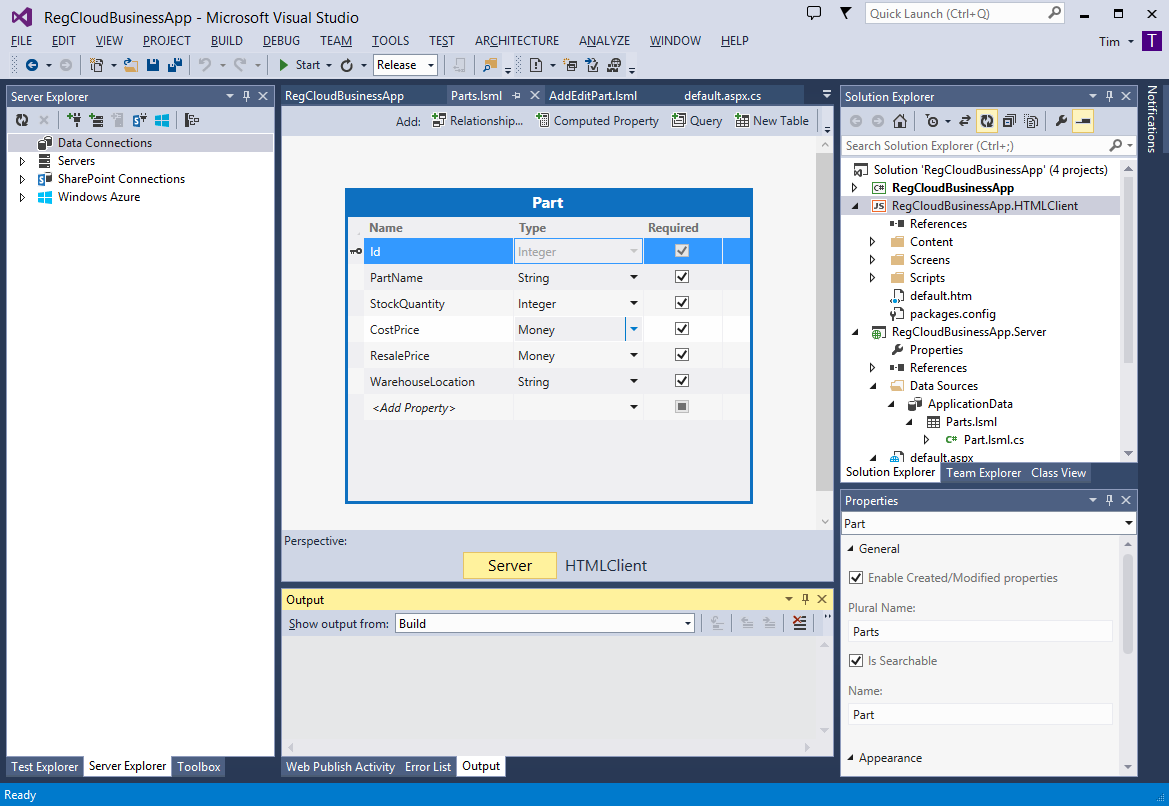
Building a Cloud Business App starts with a table definition that automatically generates screens (click to enlarge)
The one thing that spoils this easy deployment is that Windows – and therefore Visual Studio – gets easily confused if you use multiple sign-ins, such as more than one “Organizational” (that is, Office 365) accounts, or mixed Organizational and Microsoft (that is, Windows Live) accounts. Stuff then fails to work.
Some confusion is hard to avoid, especially given that the IDE now synchronises settings between all the machines upon which you work, provided that you sign in with a Microsoft account. Synchronized settings covers theme, fonts, and text editor options.
Speaking of the editor, there are some neat enhancements, some of which were previously available as add-ons. The best is called CodeLens. When enabled, this creates hyperlinks above every class and method, showing the number of references to that code, the number of unit tests and how many pass, outstanding bugs and work items, code reviews, and changes. The hyperlinks work inline, so you do not lose your place in the code unless you click a second link within the window that pops up. Click the references link, for example, and all the instances of calling code are listed.
I have heard complaints that CodeLens clutters the code, but you can disable it if you prefer. More annoying is that it only works in the Ultimate edition and with C# or Visual Basic.