This article is more than 1 year old
Inside Opera 11: extensions and benchmarks
Take a peek at the nifty new alpha
You get a lot more functionality with Opera than Chrome, of course, it's like Brazil playing the Faroe Islands at football. As with Firefox, Chrome has outsourced adding features to volunteers. Opera employs very good engineers to implement them in-house. But Chrome is very efficient at doing the simple stuff - and for older Macs with 1GB of RAM or less, it is probably the best choice.
The Opera alpha scores 179 in the HTML5 Test, compared to Chrome's 231, Safari's 208, and 159 for Opera 10.63. The improvement comes from the 'Communication' category. Take this with a pinch of salt, of course - many specifications that make up HTML5 are still incomplete, so no browser vendors should be criticised for failing to implement a specific format. For example, the Microdata spec was only published yesterday. And as with the Javascript suite, some are more important than others.
Opera 11's improvement in the HTML5 beauty contest comes from new support for websockets and server-side events, allowing push notifications to the browser.
Extensions
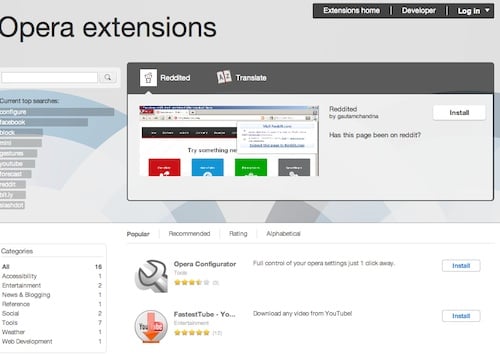
Here's a run-through of what to expect. None are installed by default, you're invited to go to Opera's extensions portal.

There are around 15 examples on the first day. This one does little more than invoke opera:config

A simple extension
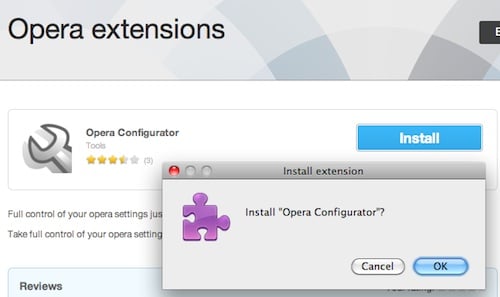
Installation requires confirmation. There's no description of what the extension accesses, unlike on Chrome:

Loading your extension
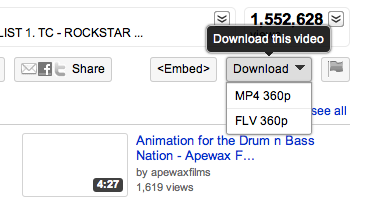
This extension has a button:

While this one doesn't, it adds a control to the web page:

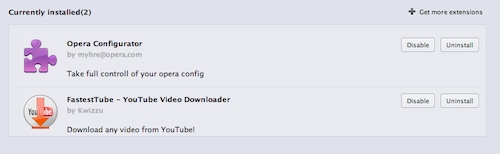
The Extensions are managed through an inventory page:

Manage your Opera Extensions
Unlike Firefox, there's no settings box for each extension. Or at least, not yet.
