Take control
Most of the ProKit controls are designed to work just like their "regular" counterparts, but with enhanced functionality and/or appearance. To try this out, just drop (for example) an NSButton onto your application window from inside Interface Builder.
You can hook it up to an outlet or an action in the usual way, but if you change its class to NSProButton, you will get the "Pro" look.
It's worth noting that Interface Builder is very laid-back about class names. It will happily allow you to specify any class name you like but - obviously - the class must be present at runtime in order for the application to run. This has the advantage that you can easily incorporate the ProKit controls into a project without having to use class-dump to create a corresponding header file for each control class you're interested in.

Take control of Apple's ProKit framework
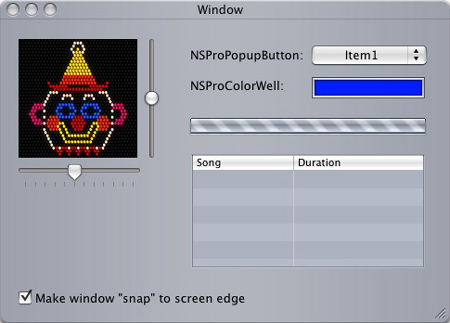
For your amusement, I've added an assortment of ProKit controls to the demo program including NSProColorWell that brings up a pro-version of the standard color picker. Personally, I think the standard color picker looks far better.
Snap to it
One nice feature of the NSProWindow class is the built-in support for window snapping: that is, making a window "magnetically" snap to the screen edge when it's within a few pixels of that edge. In order to demonstrate this feature, I've added a checkbox to the demo program, which turns snapping on or off. The code is as simple as this:
- (IBAction) setSnap: (NSButton *) sender
{
[self setSnapsToEdges: [sender state]];
}
This will work just fine even if you've got a multi-monitor setup. Behind the scenes, the code is smart enough to detect movement of the window towards any edge of any monitor.
The pixel distance you are snapping across is called the "snap gravity". By default, this has a value of 5.0. You can alter it to any value you like with the setSnapGravity: method. For me, a value of between 10.0 and 20.0 feels better than the default value. If you use a very high value, you'll effectively force the window to hug the screen edge.
As always, you can download the demo application and source code from here.®
