Visual Studio shows the XAML that was generated by Blend. Whilst we could go in and start editing it directly - attaching event handlers for instance - I prefer to leave the XAML alone and do everything through script. The Page.xaml.js already defines a handleLoad function, which is the ideal place to set up the new functionality that we need to add.
The Silverlight control essentially extends the Document Object Model, so it's easy to find elements from within JavaScript:
this.playButton = rootElement.findName("playButton");
this.audio = rootElement.findName("audio");
Having found the play button, we can add an event handler:
this.playButton.addEventListener("MouseLeftButtonDown", Silverlight.createDelegate(this, this.play));
The event handler instructs the audio element to begin playing.
play: function(sender, eventArgs)
{
this.audio.Play();
},
We can continue to wire up the stopButton and pauseButton in a similar way.
The play and pause buttons are mutually exclusive - having paused, you need to press play to continue - so we must swap the visibility of these two buttons at the appropriate times.
play: function(sender, eventArgs)
{
this.playButton.Visibility = "Collapsed";
this.pauseButton.Visibility = "Visible";
this.audio.Play();
},
pause: function(sender, eventArgs)
{
this.pauseButton.Visibility = "Collapsed";
this.playButton.Visibility = "Visible";
this.audio.Pause();
},
We now have a very basic player that can be run from within Visual Studio - press F5 or select Debug > Start Debugging.
Refine the design
Back in Expression Blend, let's create a storyboard that we can use to animate the artist photographs.
A storyboard describes the changes to the properties of an object over time. Here we'll hide and show the photographs by changing their opacity. This should give us a kind of slide show effect, with photographs appearing to stack on top of each other.
Click the Plus button on the Objects and Timeline window to create a Storyboard; call it doSlideShow.
Now create key frames at the points that you want to show photographs - say every eight seconds.
The first key frame at 0:00.000 should have all the photographs set to opacity zero, or hidden.
Select each of the images in turn and mark the key frame where the image opacity should be switched to 100 per cent.
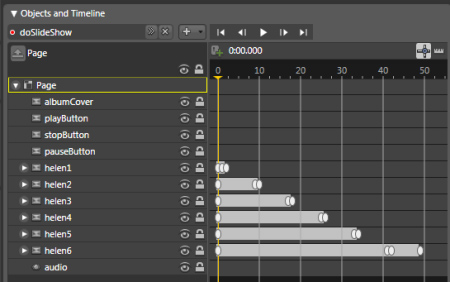
The buttons above the timeline (see picture below) view allow you to test the animation - Blend automatically interpolates the opacity between key frames. You'll need to experiment, adding more key frames until you get the effect you want. I suggest adding key frames with opacity zero, one second before switch on to give a sequenced effect.

The animation timeline in Expression Blend
Back to the developer
Storyboards can be accessed and controlled just like media elements. The animation can be stopped and started accordingly.
this.doSlideShow = rootElement.findName("doSlideShow");
this.doSlideShow.Begin()
The full code for this project is available for download here. With a few changes, though, the application can easily be hosted in the Silverlight Streaming Service.
