This article is more than 1 year old
Cross platform development for Windows and Mac OS X
Killing two birds with one stone
VS.NET 2005 Goes Cross-Platform
The Designer tool can be executed stand-alone, but if you’re developing on Windows, it can be tightly integrated into VS.NET 2005 through a VSIP plug-in. (Like what Borland should have done with Delphi, but don’t get me started on that…) With the plug-in installed, VS.NET loses its mild-mannered .NET persona, ripping off its T-shirt to reveal a fully-fledged C++ cross platform development system with a very credible GUI front-end. Did the ill-fated Borland C++BuilderX project get you slobbering after the idea of a cross-platform version of C++ Builder? Well, slobber no more; this is the reality.
What’s especially cool is the way in which the plug-in handles all the build steps behind the scenes. What Designer generates is an XML file with an extension of .ui – for user interface. The XML describes all the widgets on the form, their property settings, even the position of the little signal/slot connection boxes when viewing in this mode. The .ui file is passed as input to another Qt utility – uic, or User interface Compiler, which converts the user interface arrangement into a C++ header file prefixed with “ui_” that’s integrated it into your project. Like I said, all these machinations are transparent; it’s just a matter of hitting F5 in VS.NET and it all happens.
To show how this all pans out in practice, I took a very simple program from page 7 of the excellent book “C++ GUI Programming with Qt3” by Jasmin Blanchette and Mark Summerfield (Note: I understand that there’s a Qt 4 update to this book available – I’ve just ordered it from Amazon! [you can also buy this book at Register Books - Ed]) and built it on the Mac using Trolltech’s command-line tools.

Unfortunately, the program didn’t work “as is” because I’m using Qt 4 and some of the classes used by the authors (most notably QHBox, one of the layout controls) are now deprecated.
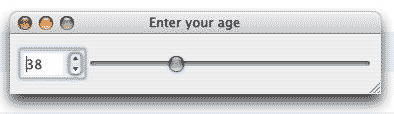
For copyright reasons, I can’t show you the revised code listing because it’s probably too similar to theirs but, basically, I used a QWidget control as a containing box, adding the spin-box and slider to the box. I then created a horizontal layout control, QHBoxLayout, and used the addWidget method to add the two controls to this layout. Finally, the setLayout method is used to add the horizontal layout control to the containing box. This is all explained in Trolltech’s excellent reference documentation; and you can see the final result running on the Mac in Figure 3.
I typed this code in by hand, but I wouldn’t want to do this manually with a complex user interface. So, over to Windows and I repeated the exercise, this time entering absolutely no code, but using the Designer to lay out the form and connect the relevant slots on the slider and spin-box.
The heart of what’s generated by the uic compiler is a class called Ui_QTVCDemoClass (the project was called QTVCDemo, and the base form class is QTVCDemoClass). When the program starts running, a special method of Ui_QTVCDemoClass, setupUi, is called, passing it the instance of the form class that needs to be initialised. The code below shows the un-retouched output generated by uic:
#ifndef UI_QTVCDEMO_H
#define UI_QTVCDEMO_H
#include <QtCore/QVariant>
#include <QtGui/QAction>
#include <QtGui/QApplication>
#include <QtGui/QButtonGroup>
#include <QtGui/QHBoxLayout>
#include <QtGui/QMainWindow>
#include <QtGui/QSlider>
#include <QtGui/QSpinBox>
#include <QtGui/QStatusBar>
#include <QtGui/QWidget>
class Ui_QTVCDemoClass
{
public:
QWidget *centralWidget;
QHBoxLayout *hboxLayout;
QHBoxLayout *hboxLayout1;
QSpinBox *spinBox;
QSlider *horizontalSlider;
QStatusBar *statusBar;
void setupUi(QMainWindow *QTVCDemoClass)
{
QTVCDemoClass->setObjectName(QString::fromUtf8("QTVCDemoClass"));
QTVCDemoClass->resize(QSize(346, 58).expandedTo(QTVCDemoClass->minimumSizeHint()));
centralWidget = new QWidget(QTVCDemoClass);
centralWidget->setObjectName(QString::fromUtf8("centralWidget"));
hboxLayout = new QHBoxLayout(centralWidget);
hboxLayout->setSpacing(6);
hboxLayout->setMargin(9);
hboxLayout->setObjectName(QString::fromUtf8("hboxLayout"));
hboxLayout1 = new QHBoxLayout();
hboxLayout1->setSpacing(6);
hboxLayout1->setMargin(0);
hboxLayout1->setObjectName(QString::fromUtf8("hboxLayout1"));
spinBox = new QSpinBox(centralWidget);
spinBox->setObjectName(QString::fromUtf8("spinBox"));
spinBox->setMaximum(130);
spinBox->setValue(35);
hboxLayout1->addWidget(spinBox);
horizontalSlider = new QSlider(centralWidget);
horizontalSlider->setObjectName(QString::fromUtf8("horizontalSlider"));
horizontalSlider->setMaximum(130);
horizontalSlider->setValue(35);
horizontalSlider->setOrientation(Qt::Horizontal);
hboxLayout1->addWidget(horizontalSlider);
hboxLayout->addLayout(hboxLayout1);
QTVCDemoClass->setCentralWidget(centralWidget);
statusBar = new QStatusBar(QTVCDemoClass);
statusBar->setObjectName(QString::fromUtf8("statusBar"));
statusBar->setGeometry(QRect(0, 39, 346, 19));
QTVCDemoClass->setStatusBar(statusBar);
retranslateUi(QTVCDemoClass);
QObject::connect(spinBox, SIGNAL(valueChanged(int)), horizontalSlider, SLOT(setValue(int)));
QObject::connect(horizontalSlider, SIGNAL(valueChanged(int)), spinBox, SLOT(setValue(int)));
QMetaObject::connectSlotsByName(QTVCDemoClass);
} // setupUi
void retranslateUi(QMainWindow *QTVCDemoClass)
{
QTVCDemoClass->setWindowTitle(QApplication::translate("QTVCDemoClass",
"Enter Your Age", 0, QApplication::UnicodeUTF8));
Q_UNUSED(QTVCDemoClass);
} // retranslateUi
};
namespace Ui {
class QTVCDemoClass: public Ui_QTVCDemoClass {};
} // namespace Ui
#endif // UI_QTVCDEMO_H
Notice the way that the slider’s valueChanged signal causes the spin-box value to update, whereas the spin-box valueChanged signal does the same for the slider. Notice also that the User Interface compiler automatically generates calls to QApplication::translate, making it dead easy to localise your application using other tools supplied by Trolltech. Speaking of which, all strings are UTF8 Unicode as well. (Hello, Borland? Are you listening?)
The key point here, of course, is that although there’s a lot of code, I didn’t have to write any of it! Just a few moments spent with Designer and then the job’s done. .NET-savvy readers will immediately realise that, from a functional point of view, Ui_QTVCDemoClass:: setupUi corresponds directly to the InitializeComponent method of the form class spitted out by the .NET form designer.

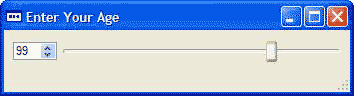
Figure 4 shows the Designer-generated code running on Windows XP. Not quite as pretty as the Mac OS X version, but you knew I was going to say that, didn’t you?
Summary:
Cross platform programming has come a long way since the days of XVT, Zinc and MEWEL. Qt gives you a solid RAD-based development toolkit for creating software indistinguishable from ‘native’ applications. In fact, on the Mac, I find the combination of Qt and C++ far more intuitive than the weird Objective-C language and the frighteningly non-intuitive Interface Builder. If you haven’t yet dipped a toe into cross-platform programming, give it a go! In future articles, I hope to look at other cross-platform solutions such as wxWidgets and Free Pascal. ®
